Financial Analytics Platform Redesign
UX/UI Design | Prototyping | Developer Handoff | Research
Client: ARGA Investment Management is an independent asset management firm with a stringent investment approach; with unique research, analysis, and management methods, their teams rely on both public data and proprietary intelligence; ARGA has been building a database combining both data sets to create a financial analysis platform
Problem: They found team members were resistant to utilizing the powerful analytics potential, citing clunky and unintuitive functions
Ask: Redesign the platform to increase usage as well as update the overall look and feel
Scope: Solo project / 30 days / Desktop application redesign
Solution: Redesigned core workflows, especially filtering to create lists of companies and to search for documents; also modernized interface with white background and economically-utilized colors.
Status: In development
IDentifying highest impact workflows to redesign: interviews & Heuristic Analysis
Interviews with key stakeholders ensured expectations and goals were established at the onset of the project.
Interviews with the main users of the platform, focusing on the tasks they need execute and data they need to access, as well as a heuristic analysis of the existing platform revealed the following major pain points and workflows:
Pain points: unnecessarily complex user flow, hard-to follow categorization, outdated designs.
Workflows: viewing, creating, and editing a list of companies (known as a “universe”), and viewing/searching for documents.
redesigning: Wireframing & prototyping
The users needed to be able to efficiently pull up/edit lists of companies and quickly find/view documents, so I focused on:
-Reducing the number of actions/clicks needed to complete a task.
-Removing unnecessary content/criteria and condensing/grouping related.
-Guiding users through the process with grouped and/or numbered sections.
-Orienting users with clearer and standardized copy.
-Modernizing and cleaning up the overall look and feel with a white background and sparsely-used highlight colors.
To get a sense for the redesign process, below are three versions of the screen to create a list of companies on the platform: the first image is the original design, the second is a sketched wireframe of the redesign, and the third is the polished redesigned screen.
Original Create Universe
Wireframe of Create Universe
Finalized Redesign of Create Universe
And to get a sense for the navigation and the rest of the redesigned screens, below is the finalized redesign prototype:
validating design decisions: Test, iterate, Repeat
To ensure the designs enabled utilizing the analytics platform easy, I reviewed the key sections with stakeholders and tested all identified workflows with usability tests. After two rounds of iteration with ARGA team members, I presented the designs to stakeholders for a final alignment session before the designs were given the green-light.
Production (in progress)
I went over the prototype with the developers, ensuring they were onboard with the designs as well as understood how to utilize InVision. I'll be responsible for the successful production of the design so after the pages are complete, I'll be performing quality assurance testing as well as a final round of usability testing with ARGA team members.
Gallery of redesigned workflows: side-by-side comparison with original screens
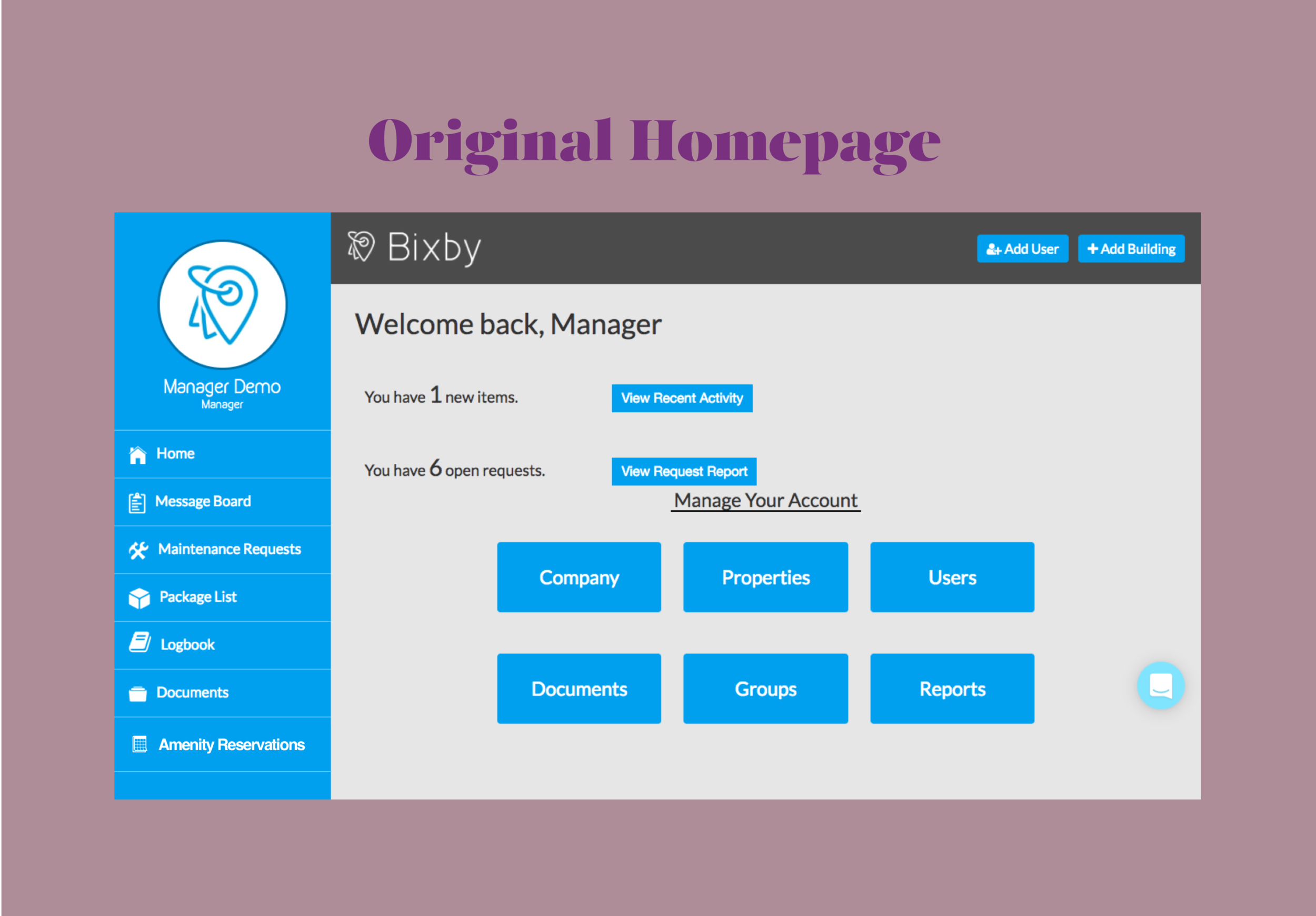
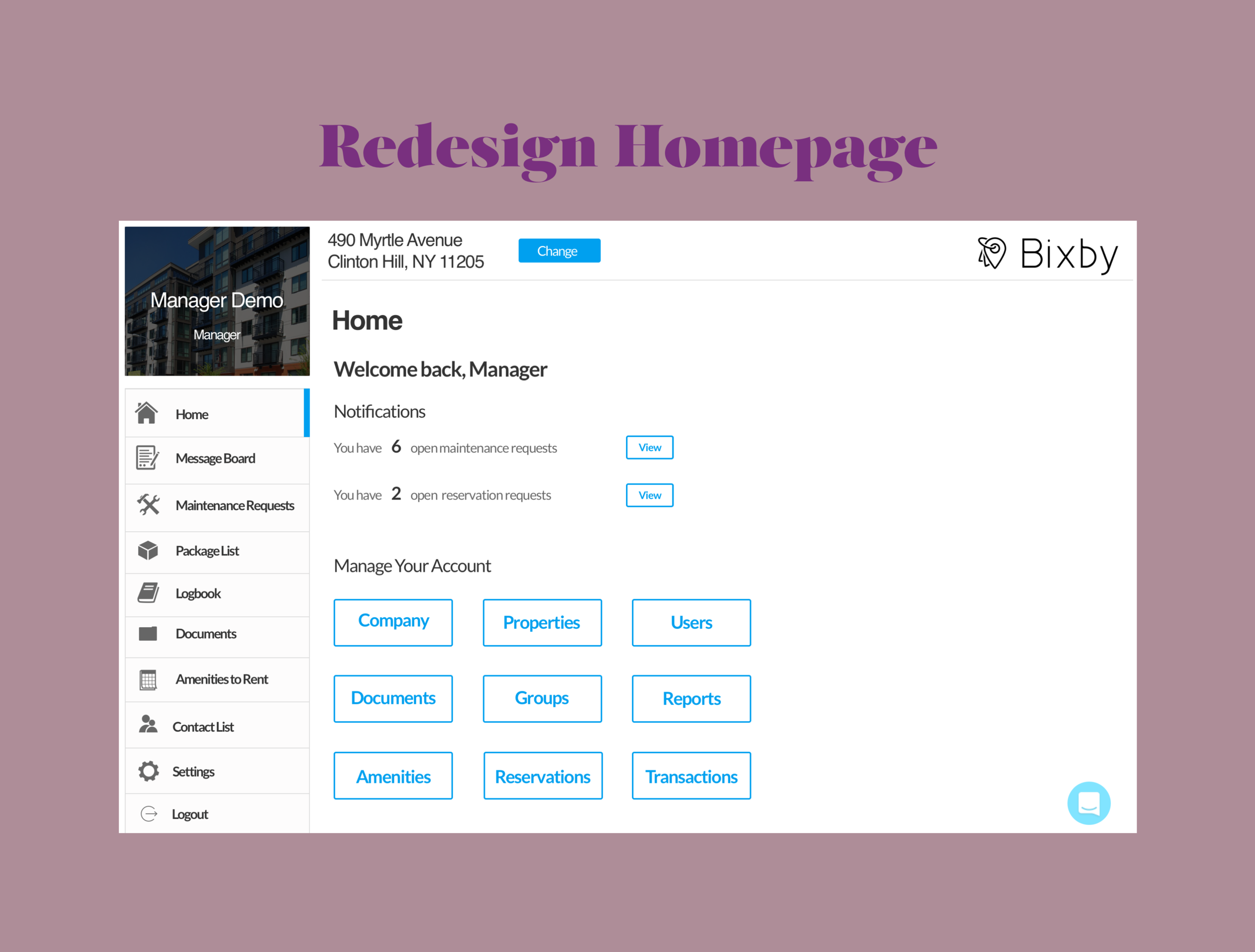
Homepage
Original
Redesign
Searching for a document
Original
Redesign
Creating a list of companies (a "universe")
Original
Redesign